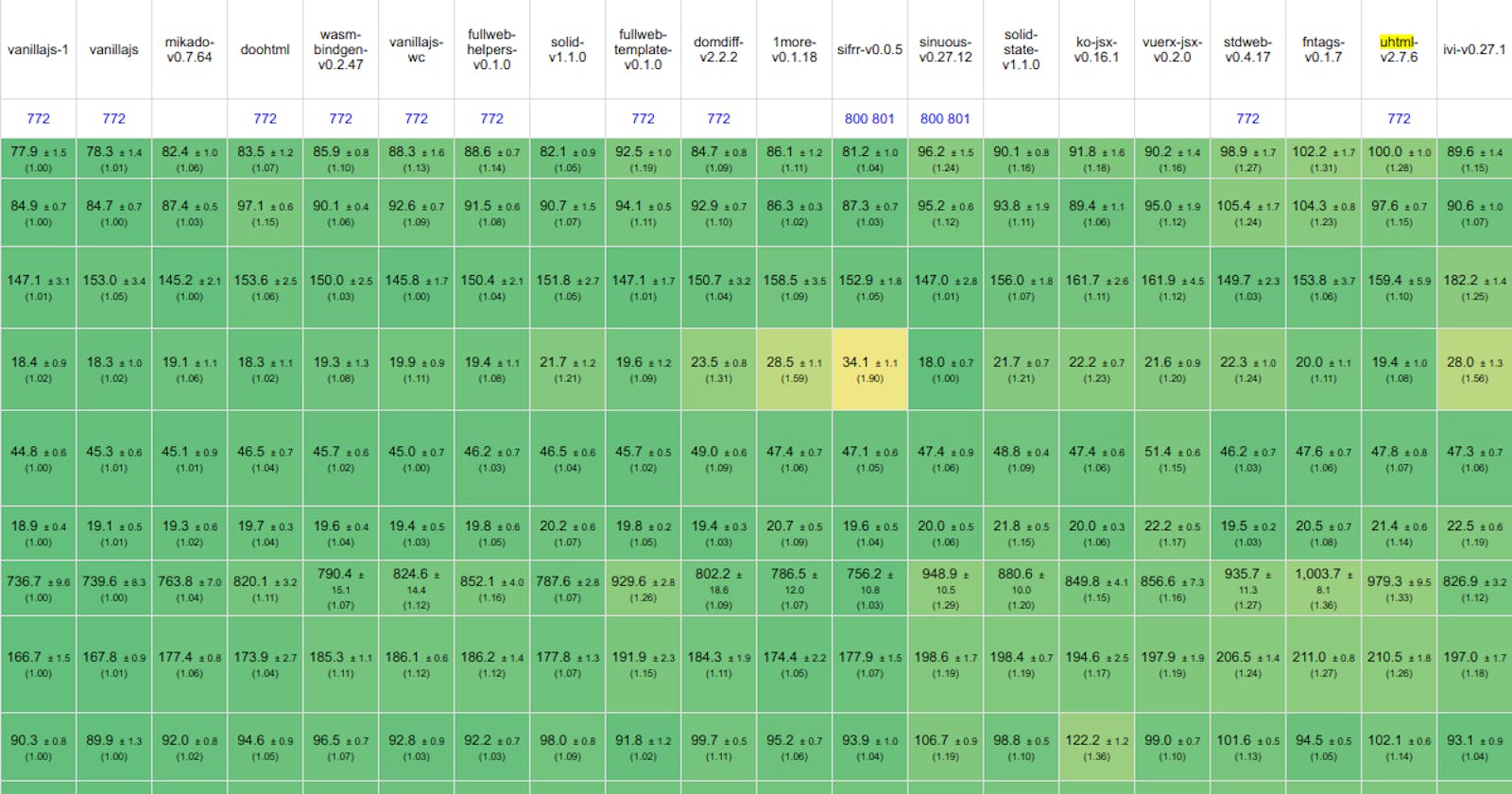
A new generation of JavaScript frameworks / libraries are using ES6 template literals to achieve very performant DOM update cycles. One such library is uhtml
The interesting part that I want to highlight is the html function:
html`<h1>Hello ${firstName} ${lastName}, how are you?</h1>`
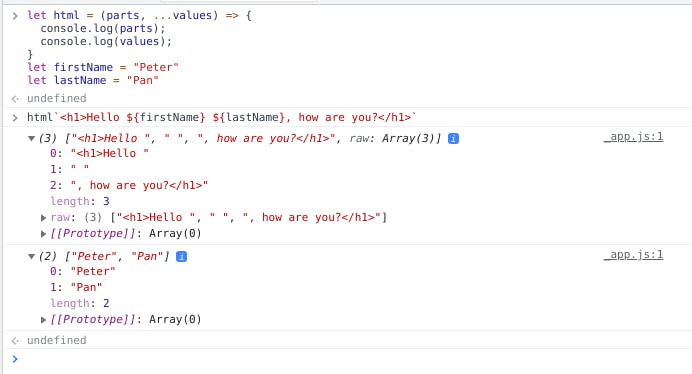
If you open your browser console and define an html function,
let html = (parts, ...values) => {
console.log(parts);
console.log(values);
}
let firstName = "Peter"
let lastName = "Pan"
and then run the above example, you'll notice that the string template is split into static parts and the values part which contains all the dynamic data

When you render these parts and values into the DOM, you can render the static parts once with placeholders inbetween and then when the values change again, you can surgically update the values in the DOM without re-rendering everything.
No virtual DOM (which only adds overhead), no complex frameworks, just pure performance and productivity. Maybe the render mechanism is a topic for a future post.